
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

css in reverse ordrer though App component is before router · Issue #856 · vuejs/vue-loader · GitHub
Vue-ssr,import a common component and Data loss obtained by the common component - Get Help - Vue Forum

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT









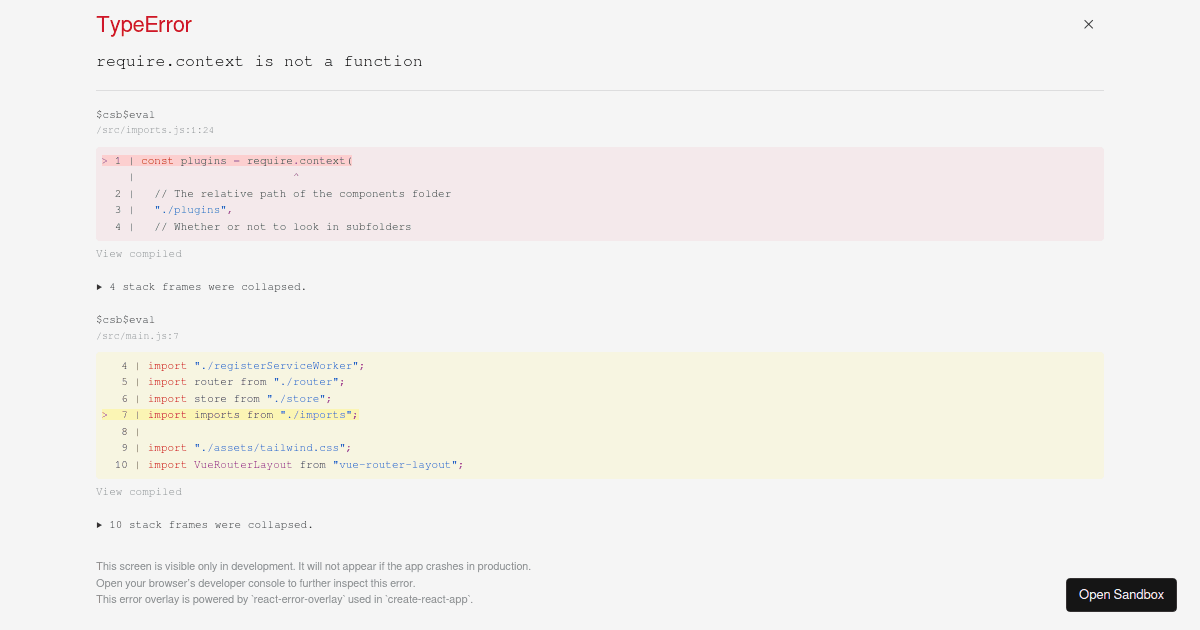
![Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/11/ed68504b328e4a96926ebd931a8d9e64.png)