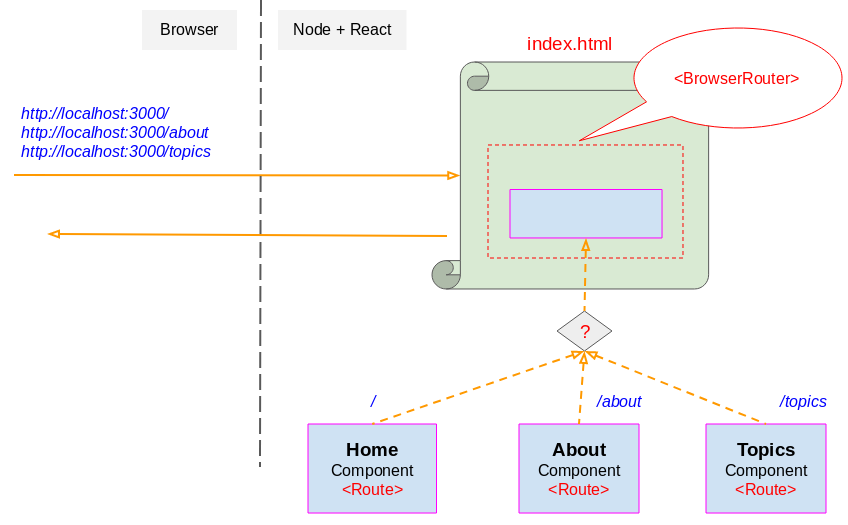
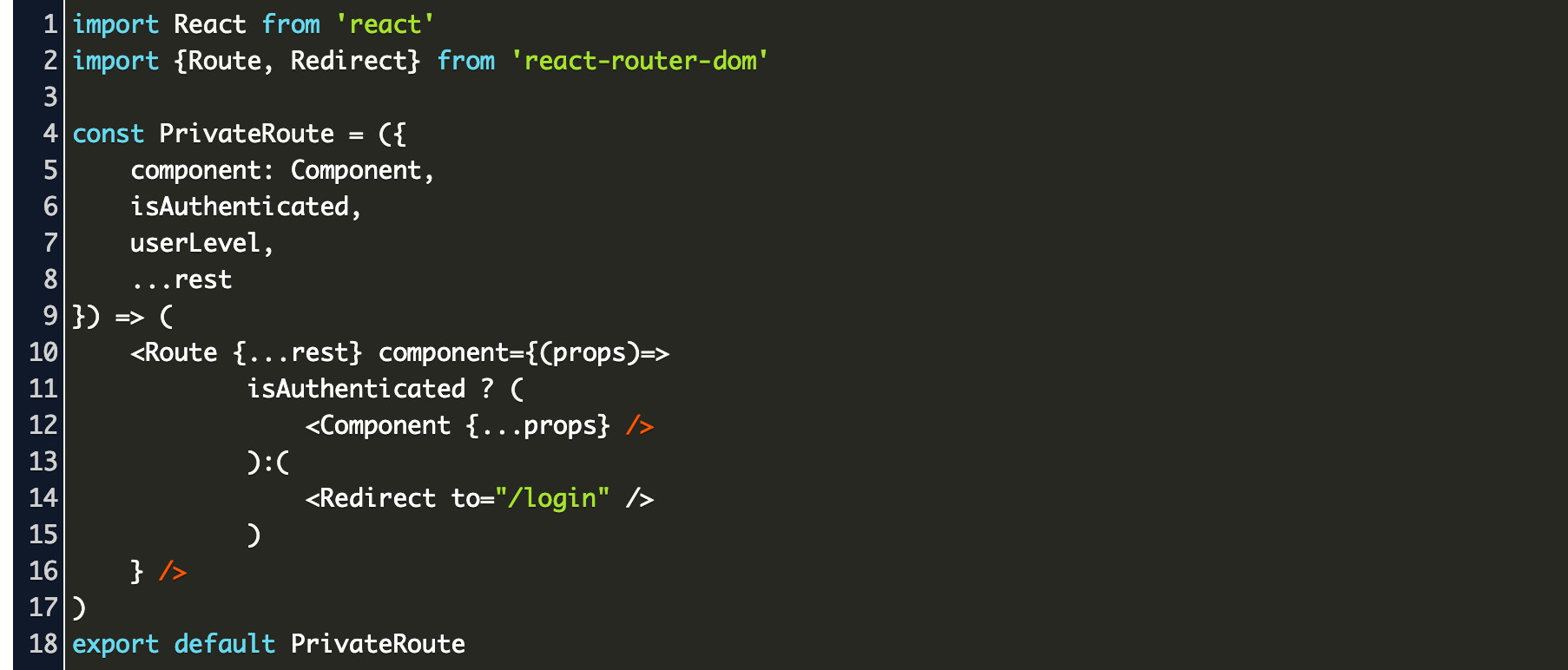
Using Dynamic Routes in React. Today, we are going to go over how to… | by Jonathan Brierre | JavaScript in Plain English

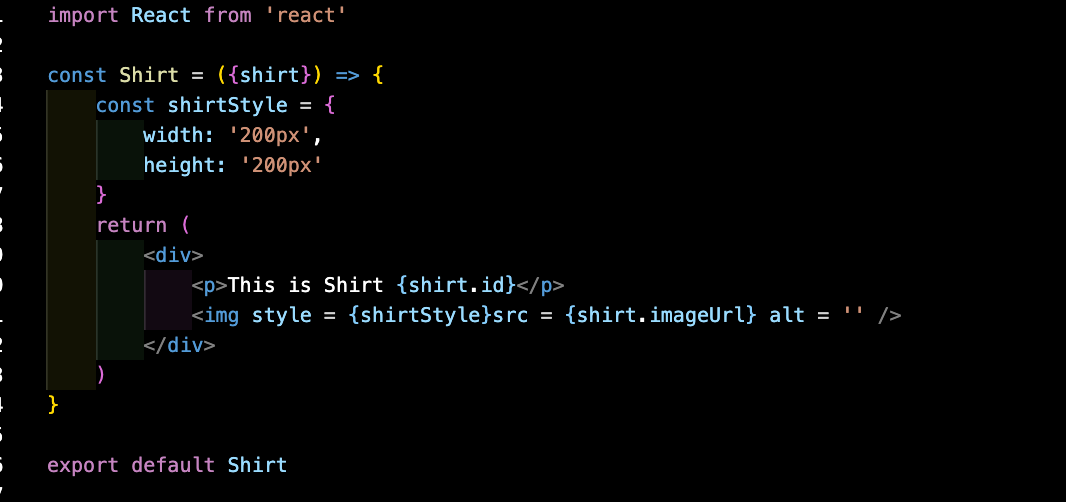
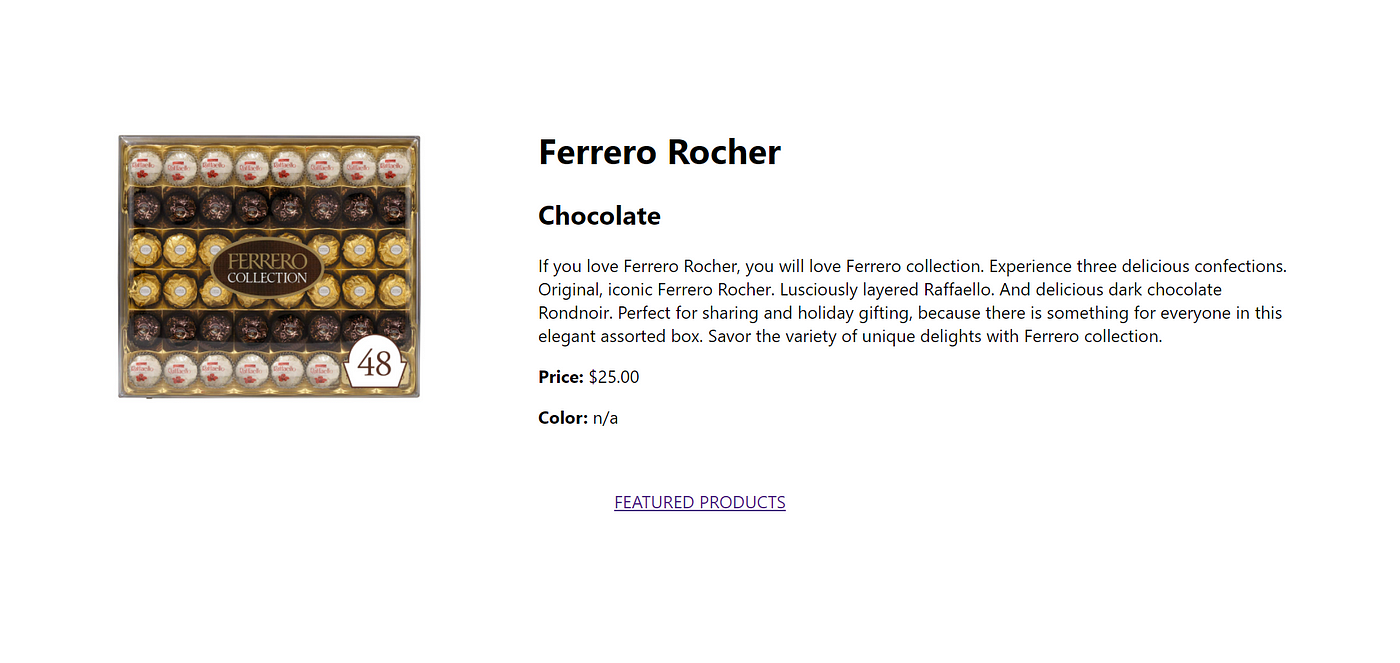
javascript - Reactjs: How do i send a fetched API data from a component to a dynamic route component? - Stack Overflow

Dynamic Routes With React. Recently I have been finding myself… | by Seann Branchfield | JavaScript in Plain English