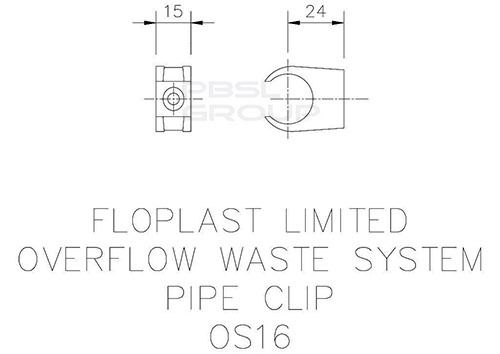
日本熱銷 | 26Pcs/set Nail Polish Anti Overflow Clip Manicure Shield Protector Clamp Guard DIY Manicure Tool | HKTVmall The Largest HK Shopping Platform

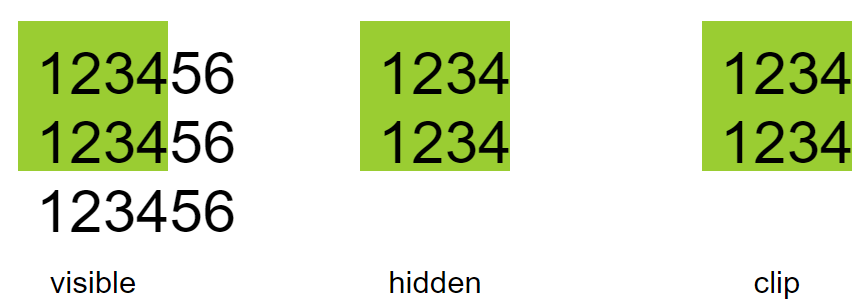
Bramus on Twitter: "💁♂️ `overflow: clip` doesn't differ that much from ` overflow: hidden`, except for the fact that `overflow: clip` does not create a scroll container. Using `overflow-clip-margin` you can define how






![Overflow Clip "Kotone comes back late" [DUB ITA] - YouTube Overflow Clip "Kotone comes back late" [DUB ITA] - YouTube](https://i.ytimg.com/vi/2NImhBmj6lo/maxresdefault.jpg)