Changing the Background color in text box using Custom CSS.(With some condition “If-else”) | SAP Blogs

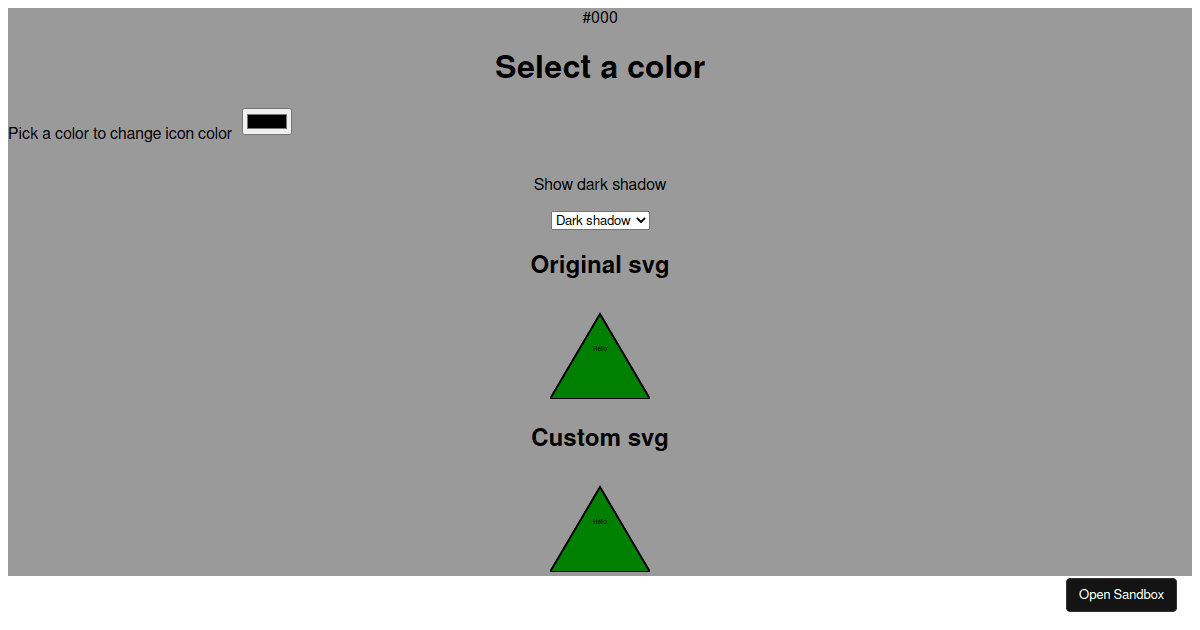
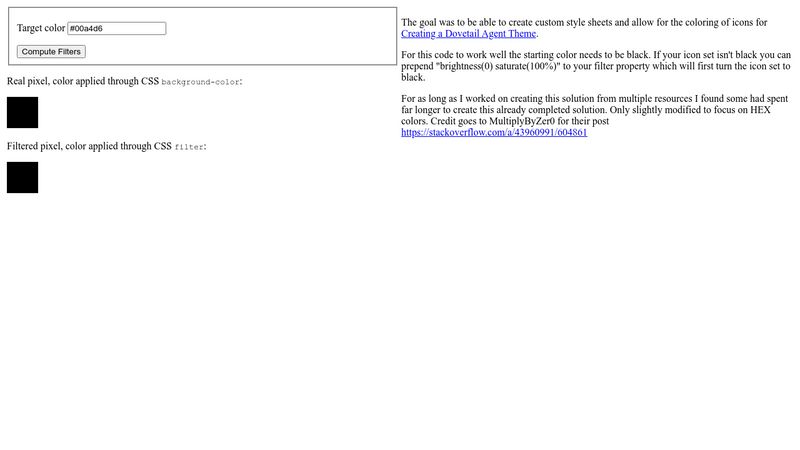
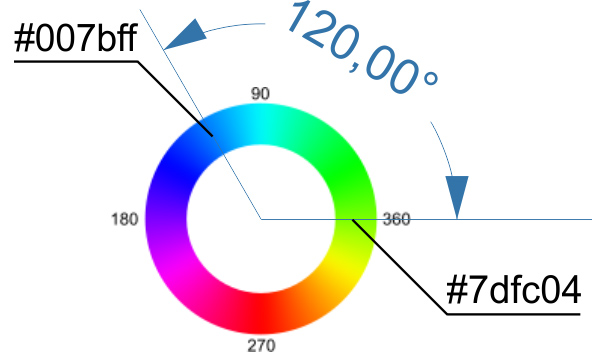
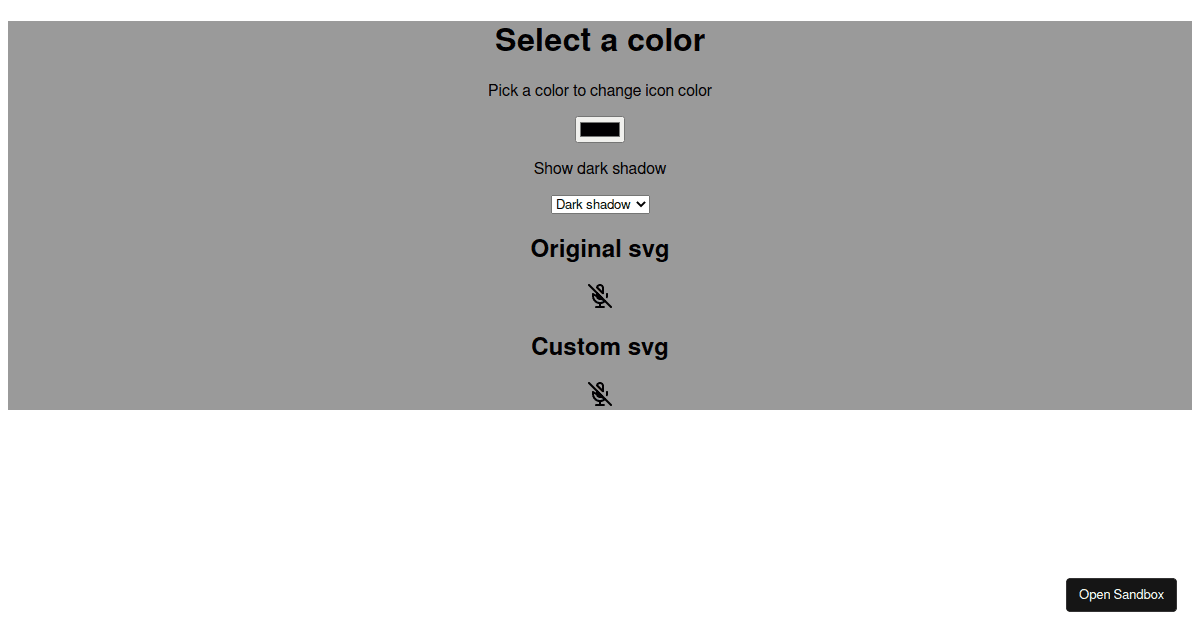
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

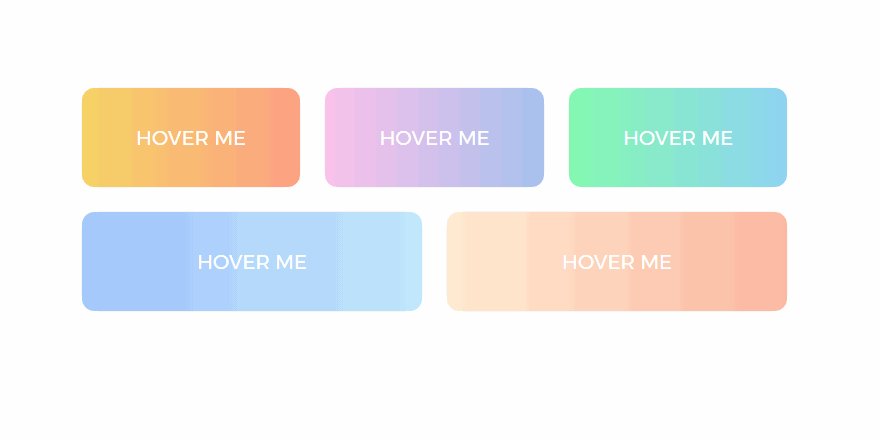
Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces

Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces