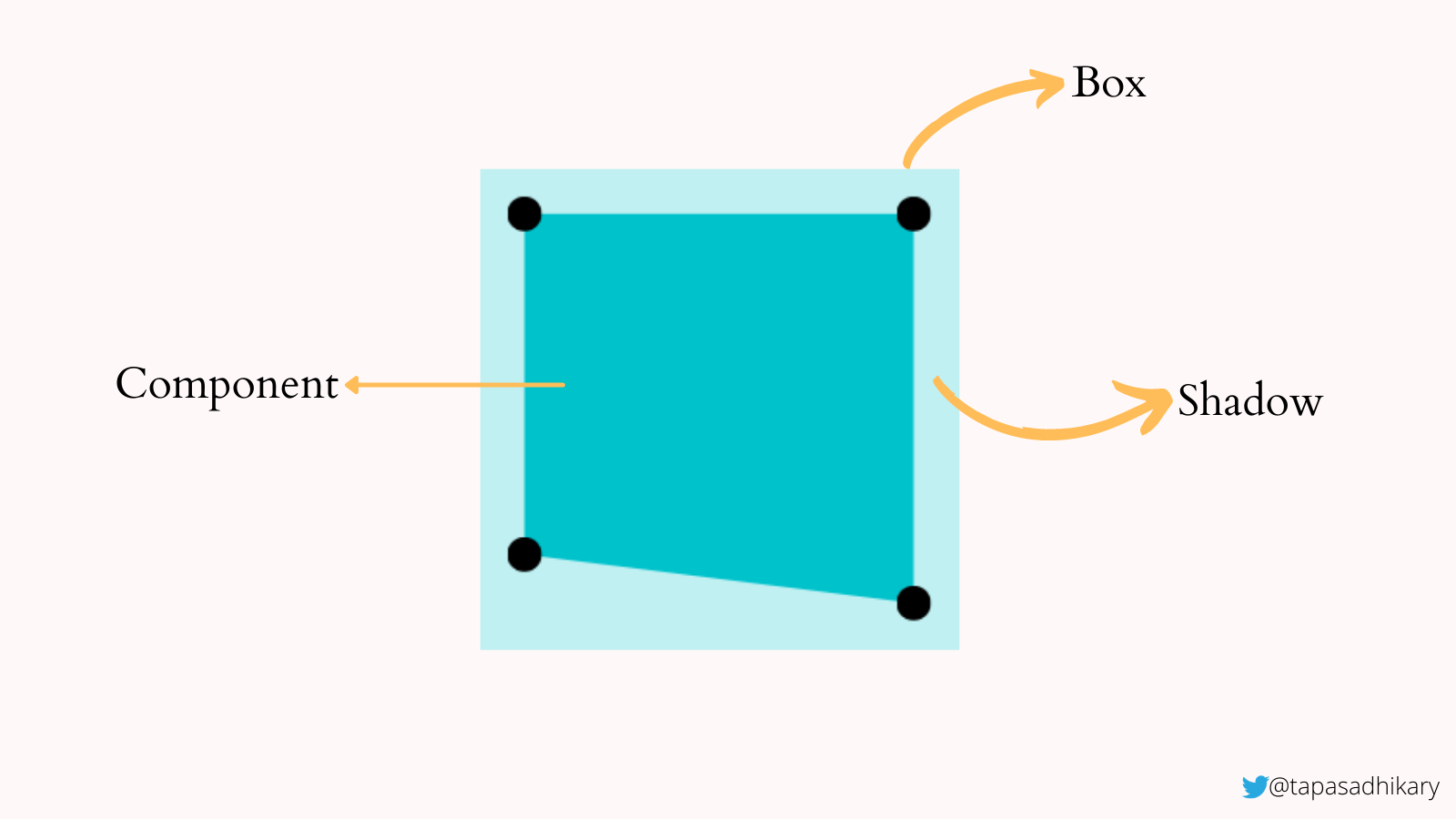
CSS-Tricks - CSS circles! https://cloudfour.com/thinks/css-circles/ • border-radius is easy for an HTML element, but there is also clip-path • first-class citizen in SVG • radial-gradient can draw one • you can wrap

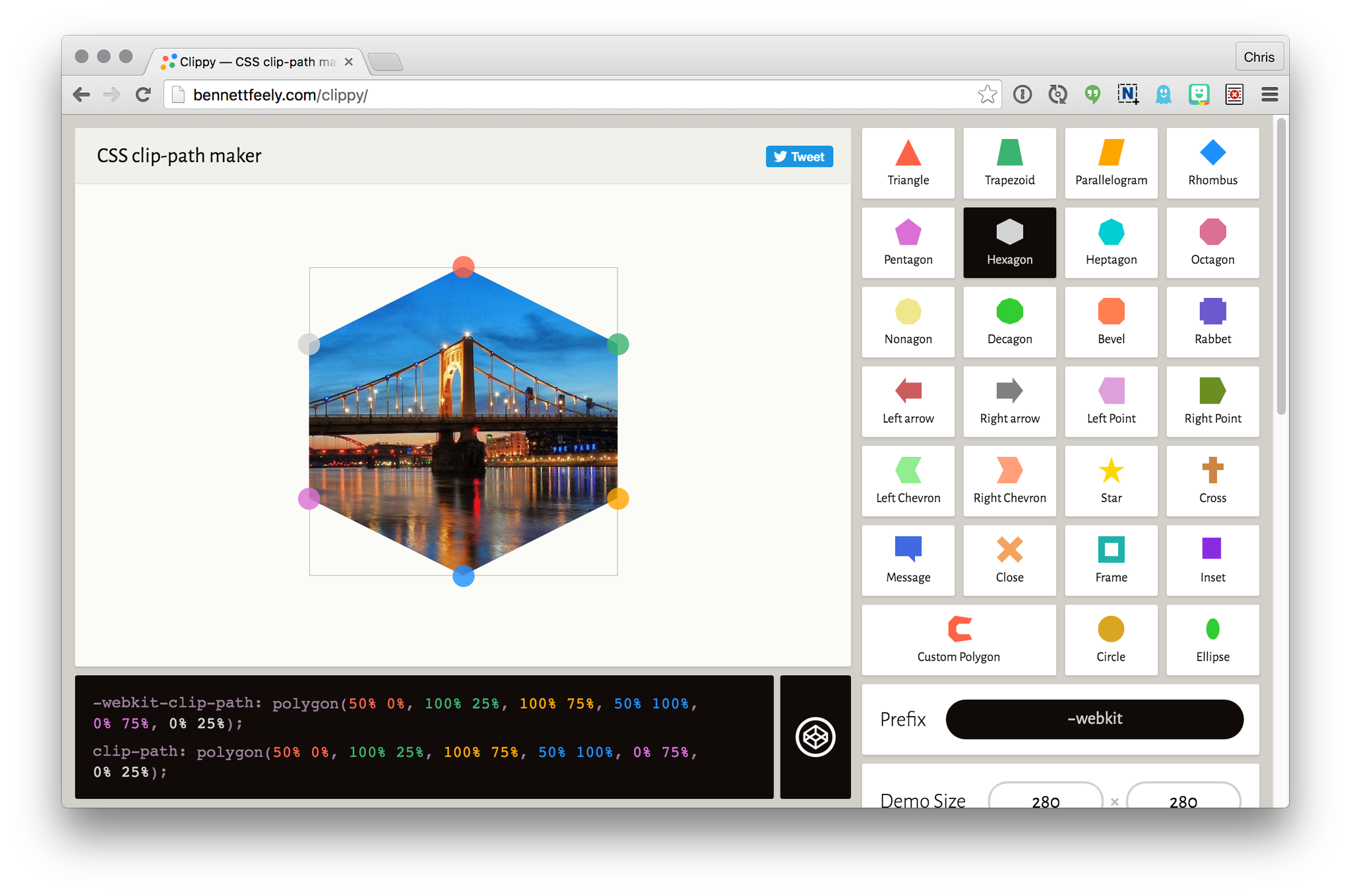
CSS-Tricks on Twitter: "Reminder that Clippy is an *awesomely helpful* little app for clip-path https://t.co/SZILcdftSZ https://t.co/qcKvcaTO8a"