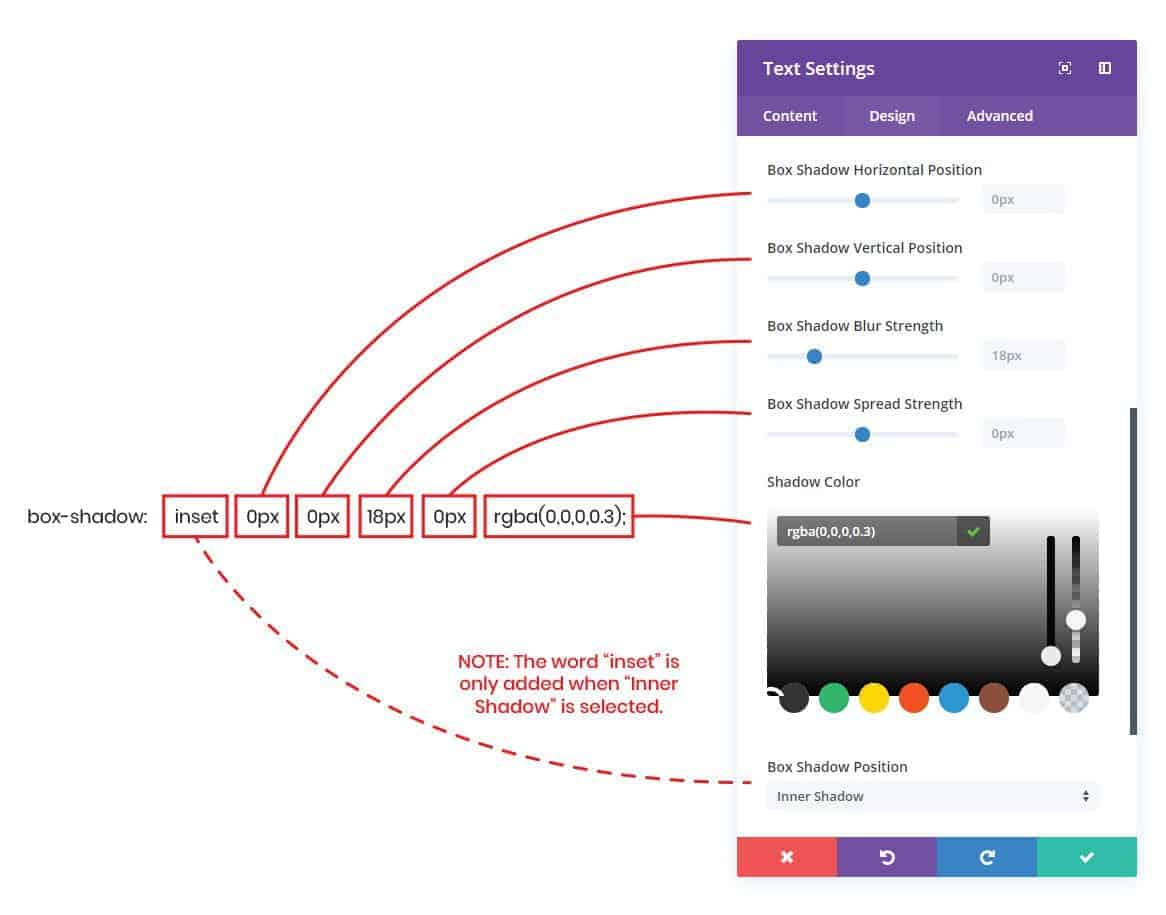
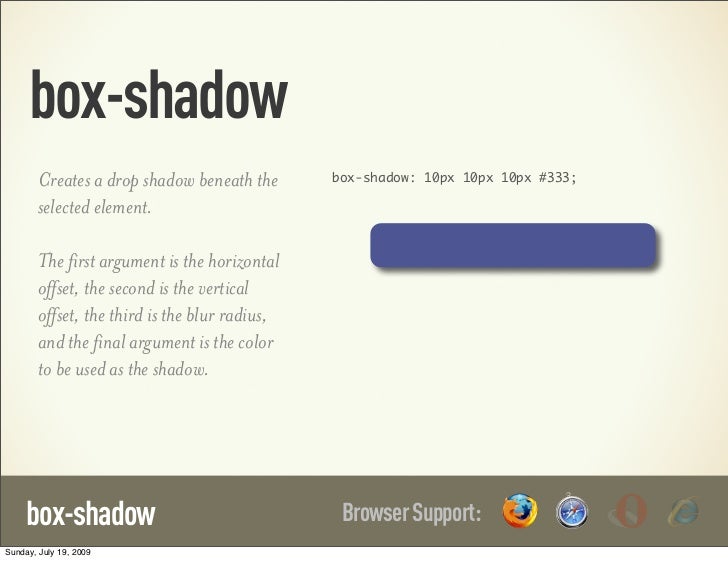
Meta box support in Gutenberg, CSS box vs. drop shadow and CSS linters - development links round-up #14 | Evolve

Spread option for Inner Shadow, Drop Shadow effects? - Feature Requests - Gravit Designer discussion

Box shadow tokens does not support opacity setting for colour · Issue #163 · six7/figma-tokens · GitHub