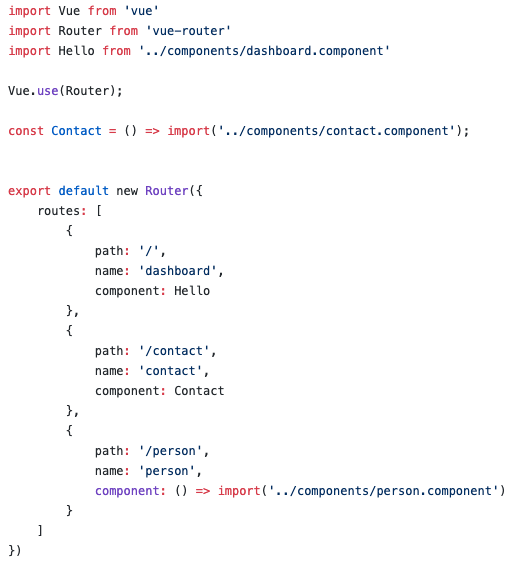
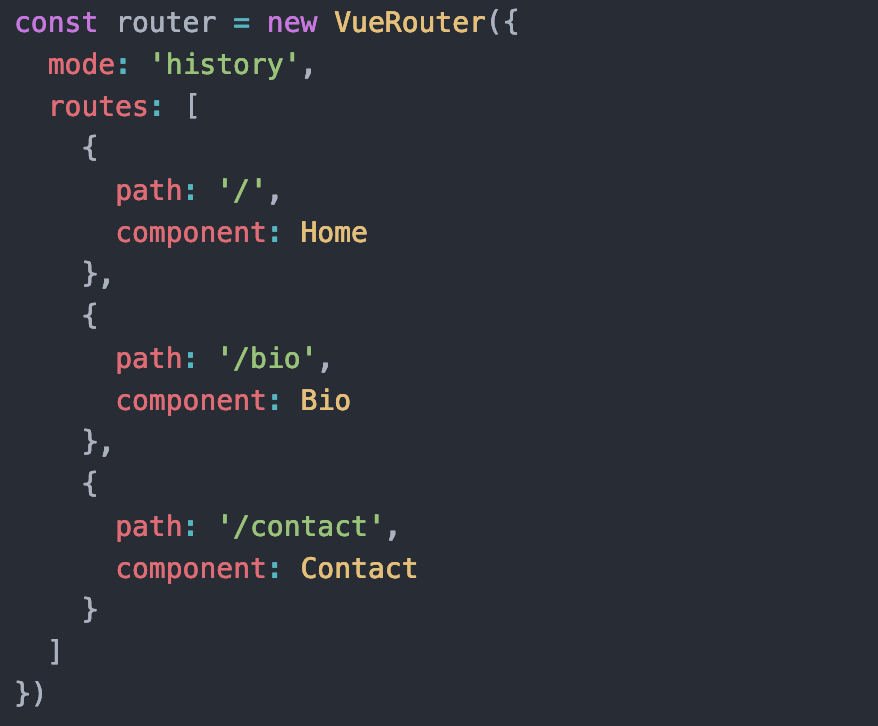
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

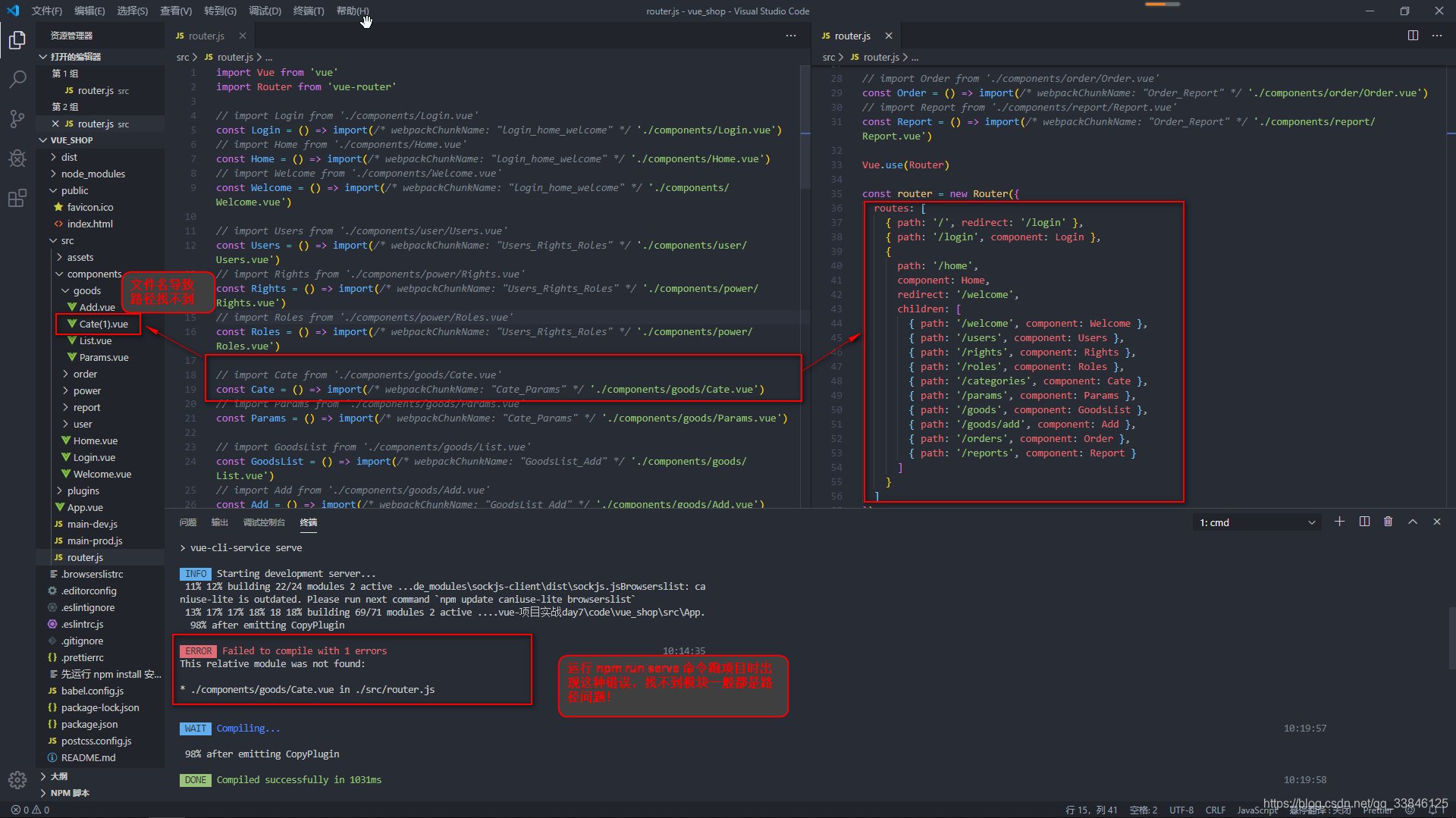
vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

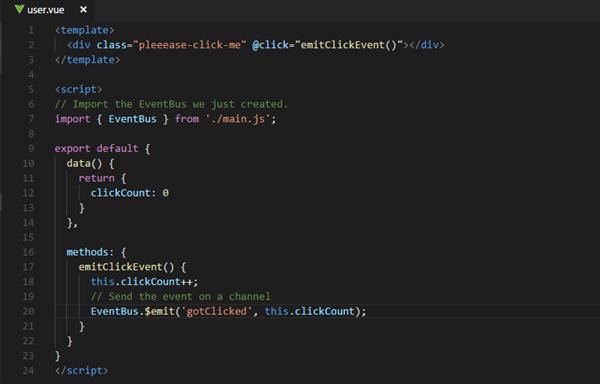
The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer