Tutorial ends with error "You should not use <Link> outside a <Router>" · Issue #3018 · marmelab/react-admin · GitHub

class Programmer implements ANiceHumble, Person {: Error: Invariant failed: You should not use Link outside a Router
React router not working. Getting an error: You should not use <Link> outside a <Router> · Issue #1251 · shakacode/react_on_rails · GitHub

reactjs - React Router problem with "Link", Error: Invariant failed: You should not use <Link> outside a <Router> - Stack Overflow
i keep getting this error --You should not use <Link> outside a <Router> · Issue #6140 · remix-run/react-router · GitHub

Error: Invariant failed: You should not use <withRouter(App) /> outside a < Router> · Issue #3 · pact-foundation/pact-workshop-js · GitHub

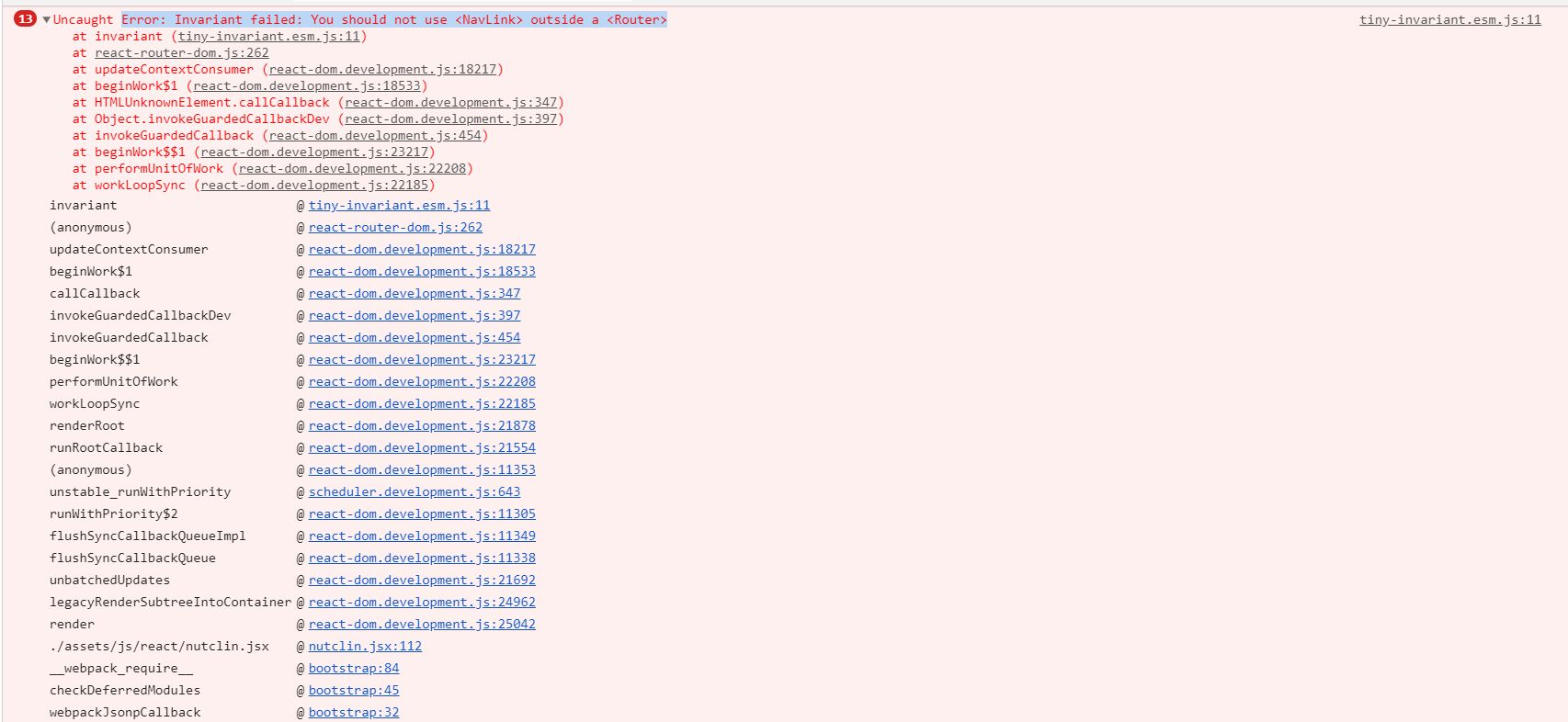
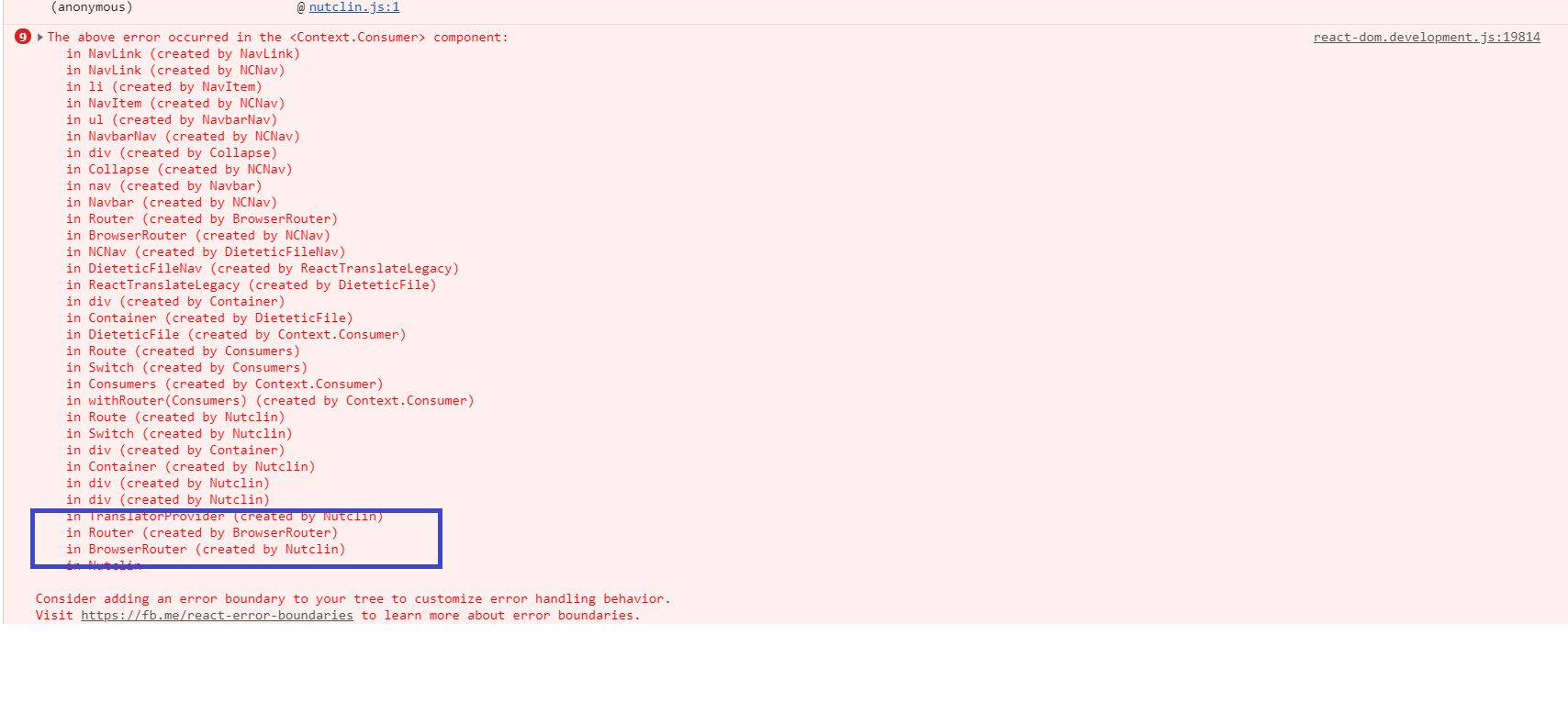
reactjs - Uncaught Error: Invariant failed: You should not use <NavLink> outside a <Router> - Stack Overflow
Broken SSR: You should not use <Link> outside a <Router> when I'm clearly using <Link> inside a <Router> · Issue #6789 · remix-run/react-router · GitHub
You should not use <Link> outside a <Router> · Issue #47 · creativetimofficial/light-bootstrap-dashboard-react · GitHub

javascript - React Router error You should not use <Link> outside a <Router> when using Link before Return in Component when using Datatable - Stack Overflow









![Solved] react admin Error: Invariant failed: You should not use <Route> outside a <Router> Solved] react admin Error: Invariant failed: You should not use <Route> outside a <Router>](https://github.com/NiMaGangFour.png)
![Solved] storybook Error: Invariant failed: You should not use <Link> outside a <Router> Solved] storybook Error: Invariant failed: You should not use <Link> outside a <Router>](https://github.com/swoppy.png)